Why part III you might be asking yourself. Well.. beije already so nicely did part I and part II. And well.. whilst prototyping for NHL v.4 I wanted to see if I could get form elements to behave nicer.. in other words.. to actually style them. At which point I blatantly stole (expect beije gives out everything without a license, so not technically not stealing..) his Javascript select parser.

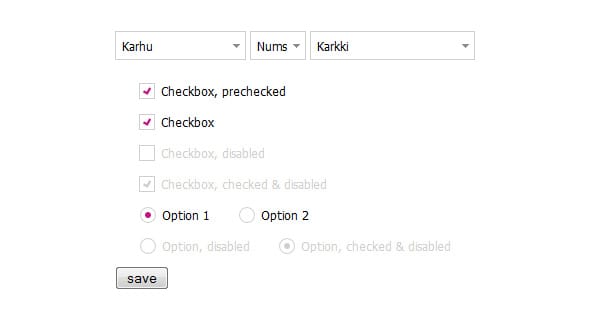
“Select” not pictured because I haven’t gotten around to that yet.
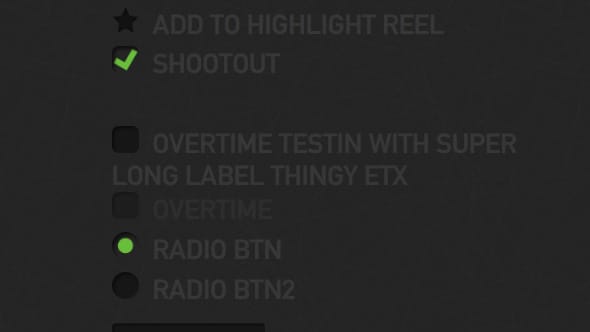
So far I haven’t actually gotten around to doing much about beije’s select parser, but after mucking around with checkboxes and radiobuttons in my own prototype I came to thinking.. I should share the stuff too. But the NHL v.4 prototype is ugly, semi-commented at best and filled with unused codes because.. well.. it’s a rough prototype.. it’s me playing around with codes for the fuck of it. It also uses .svg graphics a lot.
So instead of sharing my complete mess of a code I thought I could re-write the checkbox/radiobutton parts and add it to beije’s Javascript select parser.

It’s still pretty quick and dirty. Tested and working in Firefox, Chrome and Safari. Not as much in Explorer (hover state doesn’t work), but then again beije’s was a bit iffy there too. Just like beije’s though it retains some backwards compatibility, any browser that doesn’t support opacity probably won’t support pseudo selectors either and thus it falls back to normal checkboxes and radiobuttons.. I think.. Perfectly semantic though, as there are no extra containers or shit like that.
I put in a dropbox share for now. Here you go (Link expired). And like I said, all the kudos goes to beije for the select part, I had nothing to do with that. I just expanded on it.
Being Friday and all, I thought I’d give you one last reference to the original author. And I just did.